Ces derniers jours, Google a annoncé que les sites non compatibles mobiles pourraient voir leur positionnement reculer à compter du 21 avril. Cette date fut recemment célèbre pour un triste premier tour d’élection présidentiel, et je ne voudrais pas que ce genre de catastrophe arrive à mes sites. C’est pourquoi, j’ai pris au sérieux cette annonce.
EDIT du 27 mars : vidéo du Hangout de Google ajoutée en bas de cet article, en français qui plus est.
Vérifier la compatibilité de votre site
Google étant généreux (!), il nous offre la possibilité de vérifier simplement par nous même si notre site est jugé par ses soins compatible avec les mobiles. Pour cela, c’est très simple, il faut consulter cette page web :
Faîtes le test de compatibilité mobile : https://www.google.com/webmasters/tools/mobile-friendly/

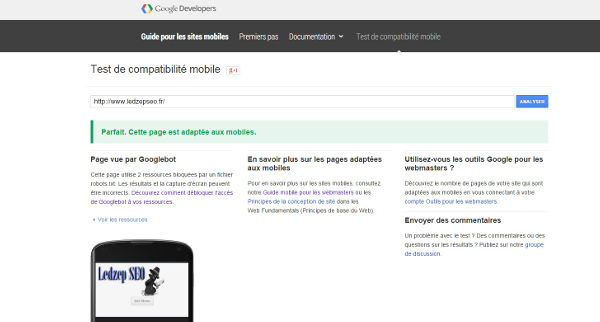
Mon site est compatible avec les mobiles selon Google
Pour ce site, je suis chanceux, j’ai la phrase Parfait. Cette page est adaptée aux mobiles.
La phrase indique que la page est compatible, je suis donc méfiant et par habitude tatillon alors je me dis que cela ne veut pas dire que c’est nécessairement le cas pour toutes les pages du site. Alors, prenez quand même le temps de vérifier quelques pages types de votre site avant de considérer que tout est ok. Pour un e-commerce, je regarderai la home, une page catégorie, une page produit et la page plan de site par exemple. Et pensez à regarder la compatibilité mobile de votre blog adossé au e-commerce aussi !
Evidemment, vous pouviez déjà voir les problèmes de compatibilité mobile dans Google Webmaster Tool; mais l’intérêt de ce test est de pouvoir vérifier instantanément si votre site est ok. Très utile si vous faîtes des modifications pour être en accord avec ces critères et que vous voulez voir aussitôt si vous remplissez bien ces fameux critères.
Mais je fais quoi si mon site ne passe pas le cut
Si votre site n’est pas compatible, vous avez le chois entre tout refaire, ou chercher une solution rapide et efficace. Voici comment j’ai fait pour quelques sites dans ce cas, utilisant des CMS différents, wordpress et prestashop.
Rendre compatible son site WordPress
Sur le très bon article de Jessyseonoob, une solution est proposée. Consultez l’article sur son site ici.
Il vous propose le plug in wordpress appelé WP Mobile Detector.
Le principe de cette extension est simple. Vous avez votre thème classique, et vous allez choisir un thème mobile en parallèle. Ainsi, si l’internaute arrive depuis un smartphone ou iphone, il tombera sur le thème mobile.
Il y a plusieurs thèmes mobiles proposés. Moi j’ai décidé de sélectionner le thème par défaut de wordpress pour les mobinautes. Ce doit être un thème très courant sur la toile, et donc ils ne seront pas surpris de son ergononie mobile.
Evidemment, si votre thème est entièrement responsive design, c’est bien mieux, mais on a pas toujours le temps ou les moyens de le faire rapidement.
Rendre compatible son site Prestashop 1.4
Je travaille sur plusieurs sites prestashop 1.5, là aucun problème, ils sont tous compatibles par défaut avec les tablettes et mobiles.
Mais j’ai aussi deux sites e-commerce sous prestashop 1.4 et là, ça coinçait.
Heureusement, il y a là aussi un module qui permet de faire quelques chose de similaire au module wordpress vu ci-dessus. Il s’agit du module Module PrestaShop thème Mobile. Consultez sa fiche sur Addons Prestashop ici.
Votre site continuera d’apparaître comme actuellement sur un ordinateur, mais aura un autre thème pour un affichage sur smartphone. Et en plus, il est gratuit !
Comment ça marche ?
Vous le téléchargez.
Avant de l’installer, vous changer les droits en écritures de ces éléments.
- Le dossier /themes/
- Le fichier /header.php
- Le fichier /footer.php
- Le fichier /congig/confih.inc.php
- Le fichier /config.settings.inc.php
Vous les passez tous en 777 temporairement.
Vous cliquez sur Installer le module.
Il est en plus possible de faire une configuration basique du thème.

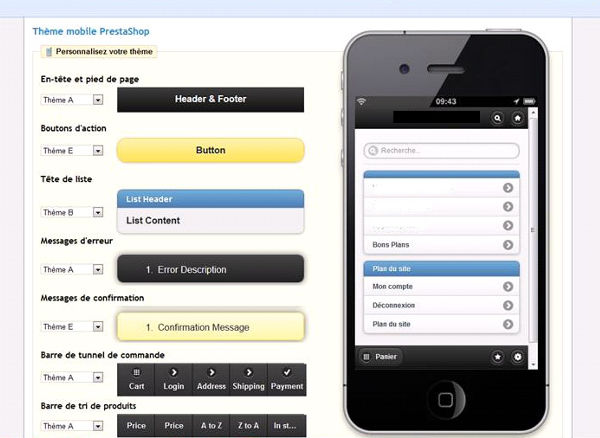
Configuration du module
5 choix s’offrent à vous pour les couleurs
- Du Header et du footer
- Des boutons d’action
- Des menus et listes
Des messages d’erreurs - Des messages de confirmation
- Des menus du tunnel de commande
- Des boutons de tri
- De l’arrière blanc des différents blocs
Vous choisissez de l’activer pour smartphone uniquement ou aussi les tablettes. Perso, je n’ai opté que pour le mobile. Et je n’utilise pas de sous domaine mobile.
On repasse ensuite à la moulinette de Google Developpers et le sésame est enfin là : Parfait. Cette page est adaptée aux mobiles.
Google Hangout sur le critère Mobile Friendly
Mercredi 26 mars, Google proposait un hangout avec jeu de question réponse après une présentation de la mise à jour du 21 avril destinée uniquement aux SERPs sur les smartphones.
Sur ce site, retrouvez toutes les infos utiles, de manière directe et précise : http://www.yapasdequoi.com/seo/3652-hangout-google-et-son-update-mobile-ce-quil-faut-retenir.html Cela vous épargnera la visionnage de la vidéo.